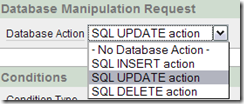
As a part of the button’s properties, an execution of “Automatic Row Processing (DML)” process either INSERT, UPDATE or DELETE (assuming those operations are allowed) can be controlled by selecting an appropriate Database Action as shown below.

Many times, instead through a use of button, page submission is done by calling JavaScript “onSubmit” function. How will we select a DML’s database actions through this approach?
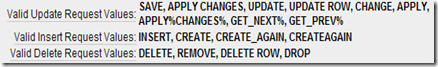
APEX provides a way. The DML process will execute a requested database’s action based on the request value containing one of the listed values here –

By default, the request value of a button is the button name itself. But for onSubmit function, the request value is what in the passing value. For example, onSubmit(‘SAVE’) or onSubmit(‘APPLY CHANGES’) will execute database’s UPDATE operation.
The one I found the most useful is APPLY%CHANGES%. The wildcard allows the request value to be flexible.
I could use doSubmit(‘APPLY_CHANGES_D1’) and doSubmit(‘APPLY_CHANGES_U1’) to cause the update operation of all items of the current page. At the same time, it allows me to perform other different operations based on request values from using conditional processing.
The application I’m working on has two created-on-the-fly buttons in the “Display Only” item. The VIEW FILE link and Delete button are visible when file is stored in table. If not, only Upload button is visible.
[source=”sql”]
declare
v_link varchar2(300);
begin
if :P8_UPLOAD_DOC_ID <> ‘0’ then
select ‘

‘
into v_link
from PRODUCT
where ID = :P8_PRODUCT_ID;
else
v_link := ‘

‘;
end if;
return v_link;
end;
[/source]
When either button is clicked, all item information on the form will be saved (through DML’s update process). If Upload button is pressed, then page will be re-directed to the upload page. If Delete button is pressed, after confirmation, it will remove the actual file which is stored in a different table.